Comment configurer SSL sur votre site WordPress gratuitement
Il serait difficile de surestimer l’importance de la sécurité lors de l’hébergement d’un site Web public. Chaque site sur le Web est sous la menace constante d’une attaque. Alors que peux-tu faire?
Une façon de protéger votre site et les visiteurs est l’utilisation de certificats SSL. Les certificats SSL autorisent le chiffrement de tout le trafic entre votre site et ses visiteurs, ce qui empêche les pirates de les voir ou de les modifier.
Il n’est pas toujours facile de configurer des certificats SSL sur un site WordPress. Un grand nombre de sites WordPress fonctionnent sur un hébergement mutualisé, ce qui est généralement très limité. Si vous êtes sur un hébergement partagé, votre hébergeur vous empêche probablement d’installer vos certificats SSL afin de vous vendre les leurs, ou il vous facturera une prime pour le faire. Quoi qu’il en soit, cela ne fait pas beaucoup de sens de dépenser beaucoup d’argent et probablement doubler vos coûts d’hébergement pour obtenir SSL sur votre petit site WordPress. CloudFlare offre une alternative raisonnable sous la forme de son certificat SSL Flexible gratuit.
Créer un compte CloudFlare
Allez sur CloudFlare et inscrivez-vous. Vous devez leur donner une adresse e-mail et un mot de passe. Après, ils vous demanderont le nom de domaine que vous souhaitez utiliser pour vous inscrire à CloudFlare. Ils vont scanner les enregistrements DNS de votre site et les lister pour vous. Ils afficheront les enregistrements avec un nuage d’or sur lequel ils peuvent activer leur CDN. C’est à vous de décider si vous voulez utiliser leur service CDN ou non. En cliquant sur les nuages l’éteindra.
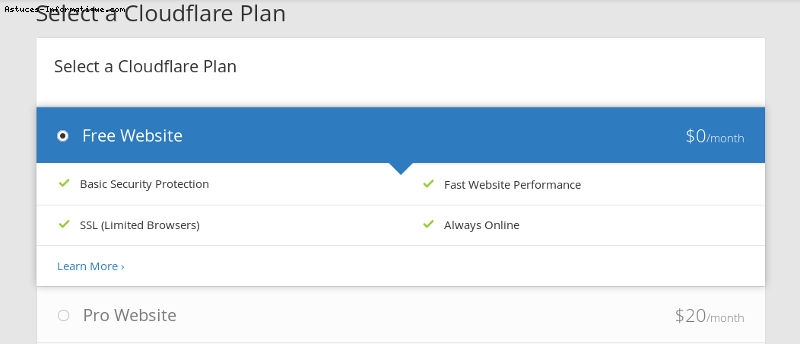
Lorsque vous avez sélectionné vos enregistrements, continuez. L’écran suivant vous permettra de sélectionner votre plan. Sauf si vous voulez un des payants, sélectionnez le plan gratuit.
CloudFlare vous demandera alors de changer vos serveurs DNS pour les leurs. Cela a deux objectifs. Il permet à CloudFlare de rediriger les requêtes vers la version HTTPS de votre site, et leur permet d’agir comme un CDN pour votre contenu. Ce processus dépend fortement de votre hébergeur ou de votre fournisseur de DNS, c’est donc quelque chose que vous devrez vérifier dans sa documentation. Dans tous les cas, cela revient à copier les adresses Web de CloudFlare vers votre fournisseur DNS et à les mettre à jour.
Pour que ce processus soit finalisé, il faudra probablement quelques heures, mais cela peut prendre jusqu’à un jour. Sois patient. Il arrivera éventuellement.
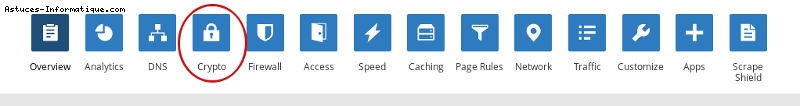
Une fois que vous avez terminé, vous serez déposé dans le tableau de bord CloudFlare. Au sommet, vous verrez une boîte avec une icône de verrouillage intitulée « Crypto ». Cliquez dessus.
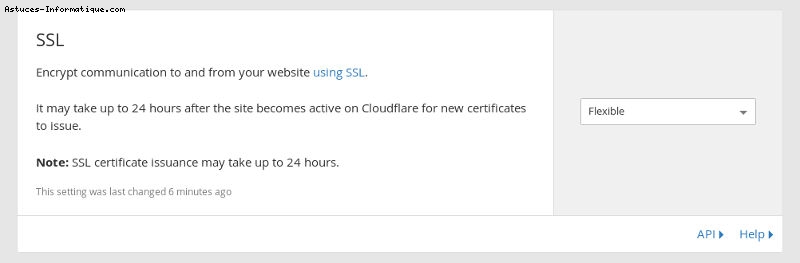
Dans la première case de cette page, vous verrez une liste déroulante pour SSL. Sélectionnez « Flexible ». CloudFlare configurera automatiquement le certificat, mais cela prendra du temps.
WordPress Plugin
Vous allez avoir besoin d’un plugin WordPress pour que tout fonctionne. Il se connecte à CloudFlare pour intégrer le certificat SSL à votre site.
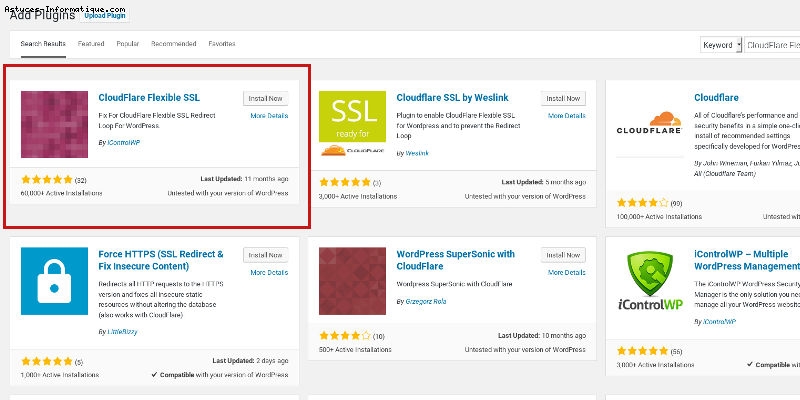
Connectez-vous à WordPress et accédez à l’onglet Plugins. Recherchez « CloudFlare Flexible SSL ». Installez le plugin.
Toujours utiliser HTTPS
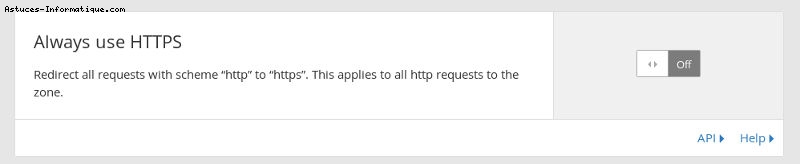
De retour sur le site Web CloudFlare, revenez à la section « Crypto » et faites défiler jusqu’à ce que vous voyiez un commutateur pour toujours utiliser HTTPS. Allume le.
C’est tout! Vérifiez que votre site utilise désormais HTTPS pour toutes ses connexions. Si c’est le cas, tout est configuré correctement et fonctionne comme prévu.